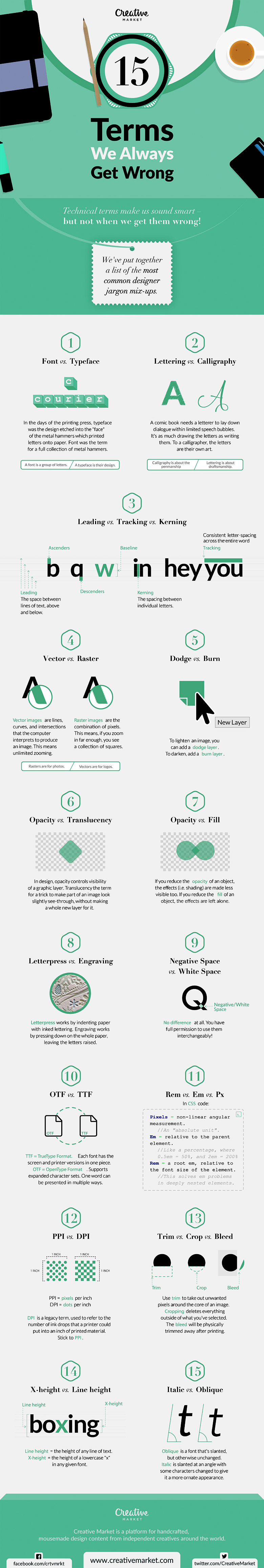
It’s cool to use design jargons with clients and co-workers but not if you’re getting them wrong. Here’s a brilliant infographic by Creative Market that helps you remember the differences between 15 common design terms like font and typeface, opacity and fill, dodge and burn, negative space and white space, lettering and calligraphy, vector and raster, px and em, trim and crop, etc.

Share this post with a designer friend and voice your views in the comments below.


